Introduction
§ 1 New digital media offer wonderful advantages for
the disabled. Imagine, for example, that you are a blind student
enrolled in a medieval history class. How do you complete the
readings? If the assignment is from a print textbook, you likely
will need to have a friend or someone from the university's
disability services read the chapters aloud for you in an audio
recording. Such a process is cumbersome and requires you to seek
external assistance. If the readings also are available
electronically, however, you could use a screen reader, such as
Freedom
Scientific's Job Access With Speech (JAWS) (Freedom Scientific
[n.d.]), to complete your work.

Figure 1: Opening paragraphs of this article as rendered by
Freedom Scientific Wynn 3.1 screen reader
§ 2 Not all electronic documents, however, are
universally accessible.[1] Poor layout and design make some texts extraordinarily
difficult for screen readers and other adaptive technologies to
accommodate, and poor choices in the use of color and other
graphic elements fail to take into account readers who are
colorblind or have other visual impairments. Other aspects of
digital design can reduce access for persons with different kinds
of disabilities. The inclusion of audio fragments without text
captions, for example, neglects the needs of the hearing
impaired; poor navigation can exclude those with cognitive
disabilities or who use special keyboards or interface
devices.

Figure 2: Opening screen of this article as rendered by Lynx
text-only browser (80% actual size).
Why accessibility design matters
§ 3 What is the responsibility of the digital
medievalist to the disabled? As you begin work on your next
project, the thought of disabled users may not yet have crossed
your mind. After all, you may have had limited experience with
such users, either in your classes or among your colleagues.
Nevertheless, there are several important reasons why digital
medievalists should begin thinking about accessibility:
- Accessible design can benefit all users, and more widely
useful projects are likely to be adopted by other teachers and
scholars.
- In many jurisdictions, accessible design is a legal
obligation.
- Ensuring accessibility does not have to be a cumbersome or
difficult process.
Accessible design benefits all users

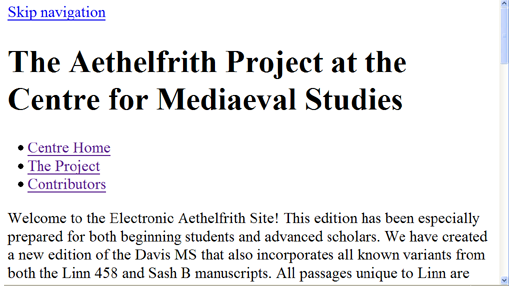
Figure 3: Opening screen of this article as rendered on the
PalmOne Treo 600 PDA/cell phone (actual size).
§ 4 Given the time they devote to the completion of
their projects, medieval scholars working with digital media
most assuredly want their projects to be as widely useful as
possible. Ensuring that their work is accessible to the
disabled will help them achieve this goal. In addition to
increasing the overall number of potential users, meeting
accessibility standards may help encourage greater distribution
and utilization (Digital Media Access
Group 2004; University
of Arizona [n.d.]; see also the articles collected in
Ball
and Hewett 2002). When it is clear that users with
disabilities are able to access a given project, instructors
may be more likely to adopt the project as a course resource,
publishers may be more inclined to become involved, and
libraries may be more likely to acquire copies. It is also
important to recognize that universally accessible design
benefits all users, not just the disabled. Consider, for
example the rising popularity of cell phones and personal digital assistants (PDAs) as internet interfaces: designing with accessibility
in mind can aid people using these devices as well.
Accessible design can be a legal obligation
§ 5 Universal accessibility is therefore a good
idea, but it may also be a legal requirement (French and Valdes
2002). If your project uses government funds, you may be
expected to comply with accessibility laws. Although such laws
vary from country to country, most countries have some
provision for ensuring that disabled persons have equal access
to information and services (see World Wide Web Consortium, Web Access Initiative Education
and Outreach Working Group 2004 for a partial list of
such laws). Even if your project is privately funded, your use
of digital media in an academic environment may still require
you to consider electronic accessibility. The responsibility of
colleges and universities toward accessible digital media has
been debated widely in the United States (see Carlson
2004; Schmetzke 2004). Recent
investigations have shown that few schools have adequate
policies in place regarding electronic accessibility. A few
universities, such as the University of Wisconsin at Madison
and the University of Washington, have developed explicit
guidelines based on the belief that universities have legal and
moral responsibilities to accommodate disabled users (University of Wisconsin Board of Regents 2002; University of
Wahington/AccessIT 2002).
Accessible design can be easy to implement
§ 6 Achieving a greater level of accessibility is
not difficult when project authors plan ahead to avoid the most
common problems: failing to provide text alternatives for
graphics and rich media; creating ineffective navigational
structures; and mixing presentational and structural page
elements. Looking more closely at guidelines for accessible
content, such as the World Wide Web
Consortium (W3C)
Web Access
Initiative (WAI) will help authors as they create new projects and
will demystify the process of ensuring accessibility.
First steps
§ 7 Individual solutions to accessibility problems
will have to come on a case-by-case basis, but a good starting
point would be some consensus among the community of medieval
scholars about what accessibility guidelines we ought to follow.
What level of accessibility ought we strive to reach? Take the
example of a manuscript edition. Part of the project may be the
inclusion of manuscript images. What level of description should
we allow for blind users? Another aspect of the edition may be
audio recordings of some of the manuscript's contents. How should
a project's author attempt to accommodate deaf users? Some would
argue that all projects should at least make equivalent options
available for persons with disabilities. The Community of
Practice model used by the Digital
Medievalist Project (DM) is ideal for engaging with this problem. We need
scholars to discuss their own experiences in creating accessible
(or inaccessible) projects and their suggestions about what
practices to follow for the future.
§ 8 Where then should we begin? As is always the case
with digital projects, it is easier to create a design that
avoids potential problems than to attempt to fix them after the
fact. Many groups, notably the W3C's WAI and Web Access in
Mind (WebAIM) have created easy-to-follow checklists for creating
accessible electronic content (World
Wide Web Consortium, Web Access Initiative Education
2004; Bohman 2001). For those working with web pages, there
are also a number of online page checkers, such as Watchfire's Bobby software (Watchfire Corporation
2002-2005), that can help authors as they make judgments
about accessibility. Some web design programs, such as Macromedia Dreamweaver MX (Macromedia Inc
1995-2005), also have built-in accessibility checkers. Slatin and
Rush 2003 is a useful textbook on the subject.
§ 9 Since not all of us create web-based projects, we
also need to work together in order to help each other evaluate
the accessibility of our projects. As a starting point we need to
agree on objectives that help us avoid the most common
accessibility problems. I propose the following as a minimum
community standard:
- that projects avoid using color, graphics, visual style, or
audio elements as a sole means of conveying information;
- that projects do not rely exclusively on features of a
particular input device, such as a mouse, for navigation and
selection;
- that projects recognize the special needs of those with
cognitive disabilities, through the use of clear navigation and
the allotment of extra time for timed responses when required,
for example, in pedagogical software or by logouts for
subscription services;
- that projects maintain an awareness of the accessibility
features in commonly-used applications;
- that projects commit to testing by persons with
disabilities or by other specialists in order to evaluate
accessibility.
§ 10 There are a number of simple solutions we can
take in our individual projects to ensure a greater degree of
accessibility. A discussion of these key objectives may lead us
to a clearer idea of what considerations we ought to keep in mind
when beginning a new project.
Conclusion
§ 11 Universal accessibility should matter a great
deal to the community of digital medievalists. New trends in
medieval scholarship have begun to emphasize the historical
contributions of persons with disabilities and to examine the
ways that such persons have participated in or have been
represented through literature, art, music, and history (see Snyder et al.
2002). We need also to consider the contributions that
future persons with disabilities can make toward the study of the
medieval period and help them on their way by making more
accessible electronic resources.
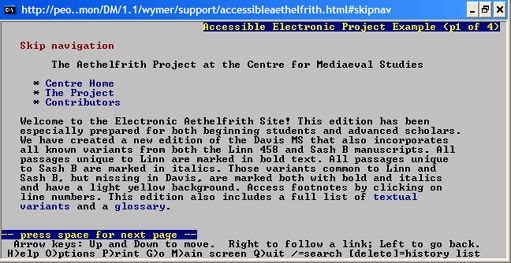
Appendix: The (In)Accessible Aethelfrith project
Examples of good (and bad) web-design are of course legion. Good
manners and the bibliographic instability of many online
resources require the development of hypothetical examples,
however. To illustrate the points raised in this paper I have
created two versions of a hypothetical electronic edition, the
Aethelfrith Project. The first version, the
Inaccessible Aethelfrith
, illustrates many commonly-used techniques that reduce
accessibility. The second version, the
Accessible Aethelfrith
, illustrates one way of incorporating accessibility
standards into the same text. Other approaches are, of course,
possible.[2] Differences between the two versions are discussed
below.
Color
The
Inaccessible Aethelfrith
uses color as a sole method for marking important
distinctions in the text. This represents an obvious problem
for colorblind users. The largest percentage of such users will
have difficulty with the red/green distinction, but many
colorblind persons have difficulty distinguishing the full
range of colors. In addition, there is insufficient contrast
between the light green text and the gray background. The use
of color is acceptable, but needs to be handled with caution,
keeping in mind colorblindness, the need for contrast, and
accessibility for the blind.
Why fixing this problem will help all users: Many
people have difficulty distinguishing shades of color.
Monitors, too, can reproduce color inaccurately. Indicating
textual variants by a change in font face, decoration, or
weight (e.g. through the use of italics or bold characters)
will aid many users. If you must use color, consider providing
strong color contrasts (see Arditi 2002 for a chart of
appropriate color contrasts; there are several utilities
available for checking website accessibility for the visually
impaired, including Newman Color-blind design evaluation http://newmanservices.com/colorblind/default.asp
and Vischeck http://www.vischeck.com/). For
users who might still have difficulty, you might consider
adding a list of all textual variants in a separate document.
Such a resource may be generally helpful to all users.
How the
Accessible Aethelfrith
addresses this problem: The Accessible Aethelfrith project avoids the need for
color contrast by using different font faces and weights to
distinguish among different types of readings.
Animation/popovers
Users who need keyboard access (including blind persons who
use a screen reader and persons with mobility issues that
require the use of other assistive technologies) may be unable
to accommodate the mouseover popup messages.
Why fixing this problem will help all users:
Popup messages, especially those activated by mouseovers,
frustrate many users. This page in particular functions
awkwardly in Mozilla-based browsers, which require the user to
close popup windows explicitly using the OK button (in the
current version of Internet Explorer, the textbox appears on
mouseover and disappears on mouseoff). Popovers are also
disabled in many web-capable cell phones and PDAs and plain
text browsers. Consider an alternate method for providing your
glossary. At the very least, a separate document containing
glossed words with reference to line numbers will be
helpful.
How the
Accessible Aethelfrith
addresses this problem: The Accessible Aethelfrith project places the glossary
and textual variants in a separate file, avoiding the need for
popup windows.

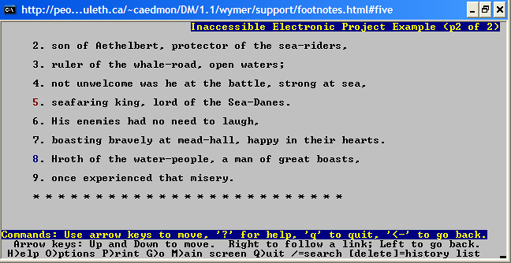
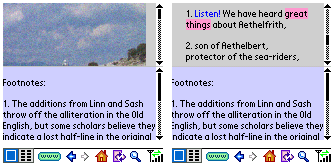
Figure 4: Inaccessible Aethelfrith
mouseovers in Lynx (80% actual size). Mouseovers do not work
in this device.
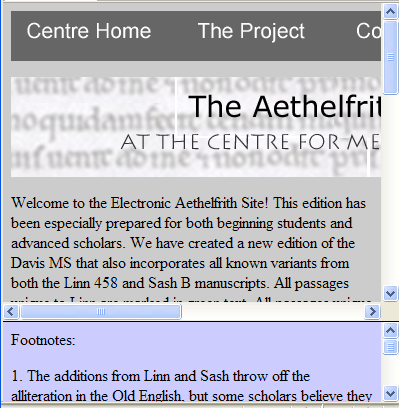
Graphics
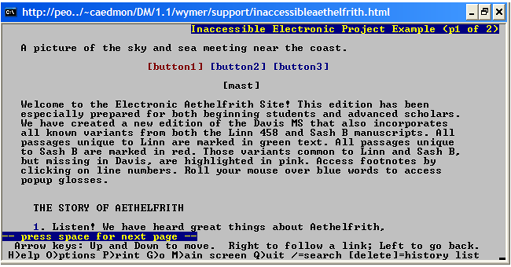
Important images on this page do not have alternate text. The
project title and navigation bar are hidden from users
accessing the page with a screen reader or text-only browser.
The unimportant sea image in the middle of the page, on the
other hand, has a verbose and unhelpful alternate text which
should be omitted. Important images must be described using the
alt attribute; unimportant images should include
an explicitly empty alt attribute.

Figure 5: Inaccessible Aethelfrith
navigation in Lynx (80% actual size). Square brackets display
the names of graphic files used for navigation buttons and
masthead.
Why fixing this problem will help all users: The
graphics in this project are an obvious problem for blind
users. But images also can cause problems for users of
hand-held devices and cell phones. Avoiding the unnecessary use
of images and supplying appropriate alt attributes
for necessary images can ensure wider distribution, increase
the speed with which your documents load, and improve ease of
navigation for all users.
How the
Accessible Aethelfrith
addresses this problem: The Accessible Aethelfrith limits its use of images and
ensures that their important information is described on the
alt attribute. The decorative image of the sea
contains an empty alt attribute, indicating that
the image is not important to the sense of the page.

Figure 6: Accessible Aethelfrith
navigation in Lynx (80% actual size).
Style and formatting
The Inaccessible Aethelfrith uses a
mix of deprecated features (such as the html:font
element) and Cascading Style Sheets (CSS) to control formatting. It also mixes absolute and
relative values on elements such as
html:font.[3] The use of depreciated elements and style features can
make a page difficult to maintain. The mix of absolute and
relative values can affect users with smaller or larger than
expected displays or who wish to override the designer's
default style.

Figure 7: Inaccessible Aethelfrith
rendered in narrow browser window (actual size).
Why fixing this problem will help all users: Many
users will have difficulty with the overall formatting in this
project. Although style sheets are recommended for layout and
presentation, they should not be used to convey important
information that cannot be accessed when style sheets are
disabled. This page demonstrates inconsistent design that
eventually may cause problems for the designer as the page is
updated.
How the
Accessible Aethelfrith
addresses this problem: Uses style sheets for
layout and presentation rather than to convey essential
information. The page is readable with style sheets turned off.
It also uses only relative values in style sheets, allowing
users to resize the display or text on their own systems.

Figure 8: Accessible Aethelfrith with
style turned off and large screen fonts (50% actual
size).
Organization
Finally, the Inaccessible Aethelfrith
is poorly organized. First of all, there is no way for users
with screenreaders to skip the navigation if they so choose.
Accessible pages should include a skip
navigation
link before long navigation lists.
Secondly, the row of asterisks marking the end of the passage
provides a problem for screenreading software, as each asterisk
is read aloud individually. The use of frames is also poor
design: while contemporary screen readers can render framesets,
not all devices are able to do so, or do so well. Users with
PDAs or text-only browsers may have difficulty with this
document. Frames also make it difficult to bookmark specific
pages within a frameset and may cause problems for users with
cognitive impairments.

Figure 9: Inaccessible Aethelfrith
frameset as rendered in PDA/Cell phone (actual
size).
Why fixing this problem will help all users: Bad
organization is bad for any page. Streamlining the way this
page works will make it a lot easier to navigate for
everyone.
How the
Accessible Aethelfrith
addresses this problem: The Accessible Aethelfrith does not use frames. All
information is presented in the main screen or, via links, in
separate documents.
Notes
Acknowledgements
I would like to thank Jason Morningstar, Accessibility
Specialist, Center for Instructional Technology at University
of North Carolina-Chapel Hill for his help in reading over this
piece and for making numerous useful suggestions. I would also
like to thank Daniel O'Donnell and Roy Liuzza for their helpful
feedback.
Works cited
Arditi, Aries. Effective color contrast: designing for people with partial
sight and color deficiencies. Lighthouse International. http://www.lighthouse.org/color_contrast.htm.
Ball, Cheryl and Beth Hewett,
eds. 2002 Disability - demonstrated by and
mediated through technology [Special Issue]. Kairos 7.1 http://english.ttu.edu/kairos/7.1/.
Bohman, Paul 2001. WebAIM Section 508 checklist. http://www.webaim.org/standards/508/checklist.
----. 2003a. Introduction to Web accessibility. http://www.webaim.org/intro/.
----. 2003b. Do
accessible Web sites have to be boring?. http://www.webaim.org/techniques/articles/boring.
Carlson, Scott. 11 Jun. 2004. Left out online. The
Chronicle of Higher Education. http://chronicle.com/free/v50/i40/40a02301.htm.
Digital Media Access
Group. 2004. Reasons for Web
accessibility. http://www.dmag.org.uk/resources/why/default.asp.
Freedom Scientific JAWS for Windows. [n.d.]. http://www.freedomscientific.com/fs_products/software_jaws.asp.
French, Deanie and Leo
Valdes. 2002. Electronic accessibility: United
States and international perspectives.
Educational Technology Review 10. http://www.aace.org/pubs/etr/issue2/french-a.cfm.
Macromedia Inc. 1995-2005.
Macromedia - Accessibility: Macromedia
Dreamweaver MX 2004. http://www.macromedia.com/macromedia/accessibility/mx/dw/overview.html.
Schetzke, Axel. 2004. Web accessibility survey site. http://library.uwsp.edu/aschmetz/Accessible/websurveys.htm.
Slatin, John M., and Sharron
Rush 2003. Maximum accessibility: making your
web site more usable for everyone. Boston:
Addison-Wesley.
Snyder, Sharon L., Brenda Jo
Brueggemann, and Rosemarie Garland-Thomson, eds. 2002. Disability studies: enabling the
humanities. Modern Language Association.
University
of Arizona. [n.d.] It works for
everyone.
http://uaweb.arizona.edu/resources/everyone.shtml.
University of
Washington/AccessIT. 2002. Welcome to
AccessIT. http://www.washington.edu/accessit/index.php.
University of Wisconsin, Board of Regents 2002. UW-Madison: Policies: WWW accessibility.
http://www.cew.wisc.edu/accessibility/guidelines/uwMadisonPolicy.htm.
----, Center on Education and Work. 2004. Aquatic Arts learn by example - Web accessibility for
all.http://www.cew.wisc.edu/accessibility/examples/goodbad/goodbadintro.htm.
Watchfire
Corporation. 2002-2005. Welcome to Bobby
WorldWide. http://bobby.watchfire.com/bobby/html/en/index.jsp.
World Wide Web
Consortium. 1995- .W3C HTML home page.
http://www.w3.org/MarkUp/#recommendations.
World Wide Web Consortium Web Access Initiative. 2004. WAI resources. http://www.w3.org/WAI/Resources/.
World Wide Web Consortium Web Access Initiative Education and
Outreach Working Group. 2004. Policies
relating to Web accessibilityhttp://www.w3.org/WAI/Policy/.